In this tutorial, you will learn how to make text bold in CSS using 3 methods.
Make Text Bold in CSS Examples
In most cases, you use the bold keyword to create a bold font with a font property. But if you want to use different levels of courage, you can use multiples of 100.
You can also use inline CSS for elements, and you can use the and elements to make paragraph text bold. The following are examples:
1. Using the font-weight Property in Head Section
For font thickness, enter a number that specifies the boldness of the font: normal, bold, thicker, lighter, or multiples of 100 from 100 to 900, where 400 is the normal equivalent. The bolder and lighter has to do with the parenting element.
Syntax for font-weight
font-weight: normal|bold|bolder|lighter|number|initial|inherit;
How to Specify font-weights to Convert Text in Bold?
font-weight: 700; font-weight: bold; /* same as 700 */ font-weight: normal; /* same as 400 */ font-weight: lighter; /* relative to the parent element */
CSS for Class in Head Section
<style>
.bold_text {
font-weight: bold;
}
</style>
HTML
<body> <p class="bold_text">This full paragraph is bold.</p> </body>
Output
This full paragraph is bold.
2. Using the <b> Element
Put the <b> element between a paragraph element to make a certain part of paragraph bold.
HTML
<p>Some part of the <b>paragraph is bold</b>.</p>
Output
Some part of the paragraph is bold.
3. Using the <strong> Element
Make the text bold of a specific part of the paragraph using the <strong> element.
HTML
<p>Some part of the paragraph is bold <strong>using the strong element</strong>.</p>
Output
Some part of the paragraph is bold using the strong element.
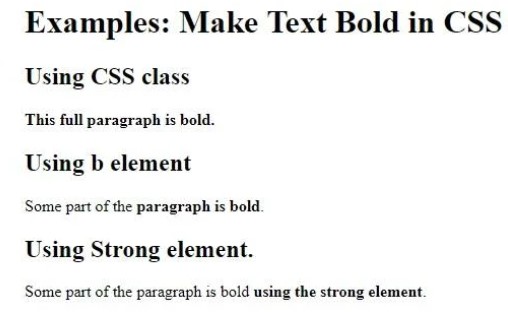
Complete Example
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.bold_text {
font-weight: bold;
}
</style>
</head>
<body>
<h1>Examples: Make Text Bold in CSS</h1>
<h2>Using CSS class</h2>
<p class="bold_text">This full paragraph is bold.</p>
<h2>Using b element</h2>
<p>Some part of the <b>paragraph is bold</b>.</p>
<h2>Using Strong element.</h2>
<p>Some part of the paragraph is bold <strong>using the strong element</strong>.</p>
</body>
</html>
Output