HTML is a hypertext markup language developed by WHATWG and W3C (World Wide Web Consortium). Html Code Viewer is a web design tool to view and format HTML data. It is simple and easy to edit and test HTML code and Share with others. Html Code Viewer helps to Formats a HTML string/file with the best possible output. It works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. This tool helps you to load the content of any HTML or any valid URL into the text editor. This Html Code Viewer uses ACE Editor with HTML Theme, so it can show the HTML data in colored format. This tool can format fetched HTML data and presents it in a human-readable format.
Users can also add the tool to their Google Toolbar for easy access to our Html Code Viewer. Every major Internet browser allows users to view the HTML source code of any web page they visit. When viewing the source code of a web page, the information and code processed by the server won’t appear.
This rule applies to all server-side scripts, SSI, and programming code. Therefore, you cannot view a scripts source code used in search engines, forums, polls, chat, etc. Also, copying the information from the source code may cause errors or direct you back to the page from which you copied the information. You can open Html Code Viewer by pressing ‘Ctrl+U’ shortcut key on keyboard, by right-click a blank part of the web page and select View page source from the pop-up menu that appears or by click the three-dots icon in the upper-right corner of the browser window, then select More tools>Developer tools.
What is Html Code Viewer used for?
- It helps to test and preview your HTML.
- It helps to show the HTML output.
- It helps to beautify HTML File by uploading the file.
- It helps to save and share HTML content.
How to View Html Code Viewer?
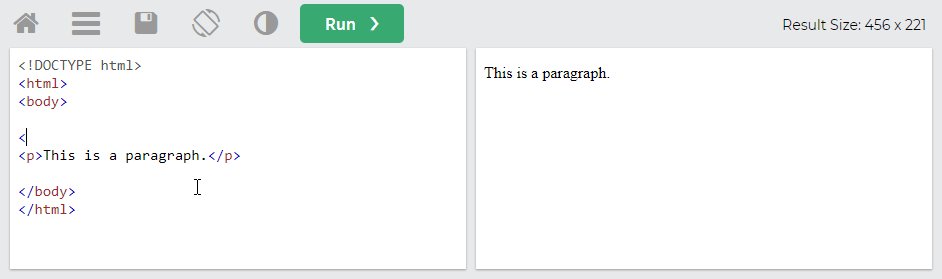
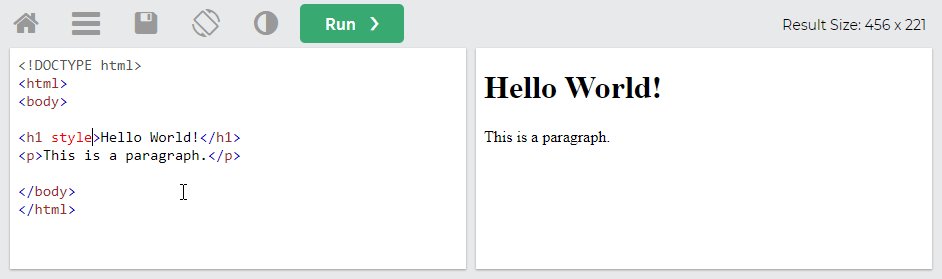
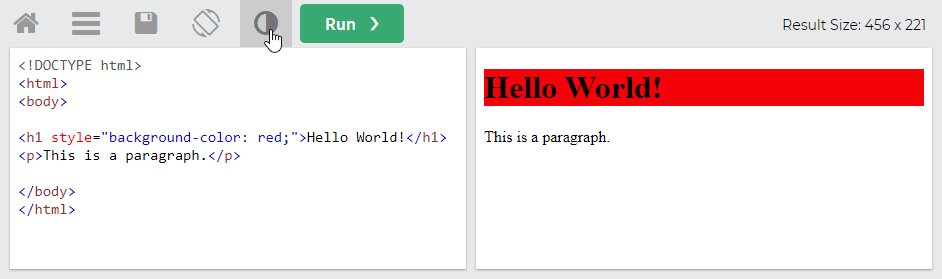
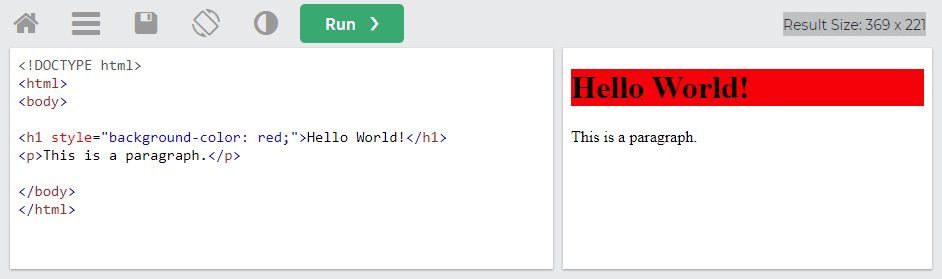
- Open Html Code Viewer tool and Copy and Paste HTML Code in Input Text Editor which highlights HTML syntax and issues.
- If you do have a html file, you can upload the file to click the ‘Upload file’ button. You can also upload HTML code with an public URL. Tap on the ‘URL’ Button and Paste the URL.
- Now, Click on ‘Run / View’ button once html data is available in Editor, via Paste, File, or URL.
- User will see the HTML preview in the Output Editor.
How Does Html Code Viewer Work?
Html Code Viewer uses JavaScript code for preview on HTML data. Just Paste your HTML code and tap on Run / View. This tool does not send code to server for preview. In the case of file upload, Browser reads the file and for URL upload, it sends the URL to server and return html data and then view in Output section.

We have try to define “Html Code Viewer“. Hope you are like it! Thanks for reading this article.
