In this article we will show you how to indent in html. Indentation is another formatting technique that can help organize and present content on the page. Although it’s much more common in print, paragraphs, lists, and bullet points can be intended to break up content on web pages and improve their readability.
Html page:
HTML is intended to structure rather than lay out Web page content, the language includes markup tags that may be used to indent text. Since the World Wide Web Consortium encourages the use of CSS or Cascading Style Sheets to format content, it specifies two style sheet properties to indent text. Finally, HTML provides a straight-forward, brute-force way to indent by inserting an HTML entity or special character in front of your text.

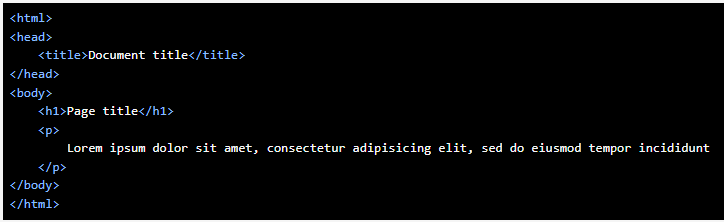
Basic structure of a HTML:
Here is the example
Following code that you’d think <head> & <body> would be indented inside —after all, they’re children of <head>, so shouldn’t

So why aren’t <head>&<body> indented? A couple of reasons:
You know that & are the children of ; in fact, they’re always the only children of , so there’s no need to remind yourself of this via nesting.
You save yourself one level on indentation; when you start nesting HTML inside HTML inside HTML inside HTML, this can add up.
Methods of Indenting:
There are different methods of indenting text. However, for compatibility with multiple browsers and accessibility, we discuss the most popular methods of indenting text on your web page.
Recommended method with CSS & HTML:
For indenting text or a paragraph, the most commonly used and recommended method would be to use CSS. Below are different examples of how CSS can indent text. Each of these examples would be placed between your <head></head>HTML tags.
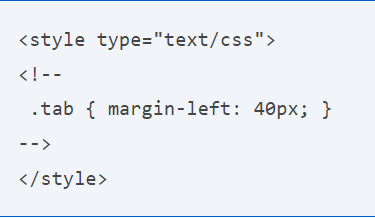
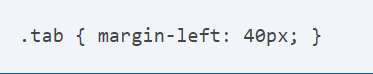
The following example would create a style class named “tab” that indents the text and paragraph 40 pixels from the left.

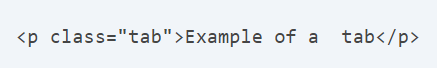
Once the code above is in the <head>section, you can use it by adding it to your paragraph (<p>) tags as shown.

Including CSS in your HTML document, as shown above, is referred to as “in-line” CSS. It is useful for quickly making changes.
Instead, you can take all your CSS code and place it a separate file, with the extension .css. Then, you can link to this one file from any HTML document, and that document can use those CSS properties. Using an external CSS file make it easier to change the CSS later, because all the CSS is defined in one place.
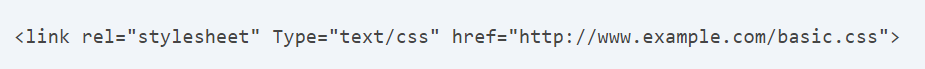
To link an external CSS file, add the following line in your HTML document in the element (after the <head>tag, and before <head> the tag). In the following example, we’ve named our .css file basic.css

Once this .css file has is created, edit the file and add the same CSS code, excluding the <style> and comment tags into it, as shown.

Finally, once the above steps are completed, you can tab any text using the same
example we’ve shown above. There are also other forms of indenting. For example, if you only wanted to indent the first line of a paragraph, instead of using the above CSS line, you would use the following line.
Non-breaking Spaces in HTML:
The HTML non-breaking space character entity works the same as the space bar on your keyboard. Instead of pressing an actual key to indent a single line or the first line of a paragraph, however, type the HTML character entity   instead. For example, to indent five spaces, insert the following code directly before the line of text:
Block Quote Tag:
<blockquote>tag, however, you may insert as many tabs or spaces as you desire into in front of each line of text. Because Web pages are plain-text files, your HTML editor converts tabs to spaces.The number of spaces that your HTML editor inserts may not be the same number of spaces that the Web browser will display, however Website templates, blogging software or Web applications may include CSS code for font properties, background-colors, borders, padding or margins that format your blockquotes in ways that may not be appropriate or necessary. Use inline CSS code to override default blockquote styles. For example, the style to remove borders from blockquotes you use to indent text will resemble the code below:
<blockquote style=”border:none”> your indented text</blockquote>
Use HTML’s <blockquote> tag to indent text five spaces to the right. The tag is intended to set apart website information you quote from someone else from the rest of the text on on the page. Unlike the non-breaking space, however, the <blockquote> tag indents every line of the of text it contains.
Indenting several lines at once:
If you want to indent more than one line of code Like 5 Or 25 You could manually move the cursor to the start of each line and press TAB the requisite number of times, but that would quickly grow tedious.
Fortunately, every good text editor lets you select all the lines you wish to indent and then indent them all as a group. This is a fantastic time saver!
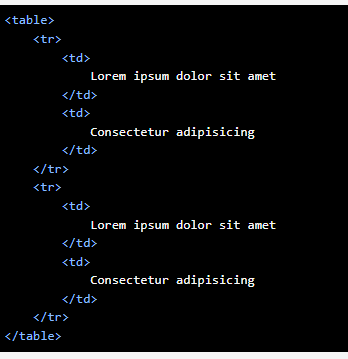
Here’s how various text editors enable you to indent lines at a group:
- BBEdit: Highlight the lines & press TAB. To backdent the lines, press Shift-TAB.
- Komodo Edit: Highlight the lines & press TAB. To backdent the lines, press Shift-TAB.
- Notepad++: Highlight the lines & press TAB. To backdent the lines, press Shift-TAB.
Advantage of indent:

Start (<p>) & end (<p>) are at same level, so it’s easy to see that you’ve closed code & also see where code starts & ends Easy to differentiate between code & text/content.
I hope this guide is helpful to you. Thank you!!
