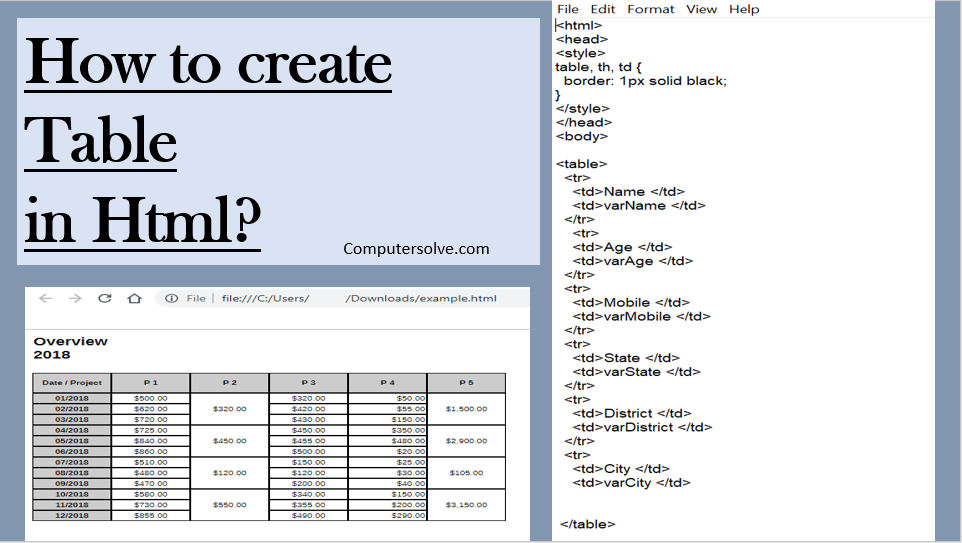
Ceate Table in HTML consists of table cells inside rows and columns. Tables are useful for displaying connections between data types.
Common HTML Table tags:

- <table> Defines a table.
- < tr> a row in a table.
- <colgroup> Specifies a group of one or more columns in a table for formatting.
- <col> Column properties for each column within a element.
- <thead> Groups the header content in a table.
- <tbody> Body content in a table.
- <tfoot> Groups the footer content in a table.
- <th> A header in html table.
- <td> A cell in table.
Create Table in HTML
Step-1 Make a local copy of blank-template.html and minimal-table.css in a new directory on your local machine.
Step-2 The content of every table is enclosed by these two tags.
Step-3 Add these inside the body of your HTML.
Step-4 The smallest container inside a table is a table cell, which is created by a element.
Step-5 If we want a row of four cells, we need to copy these tags three times.
Add caption to Table:

- To insert a caption into a table, use the <caption> tag.
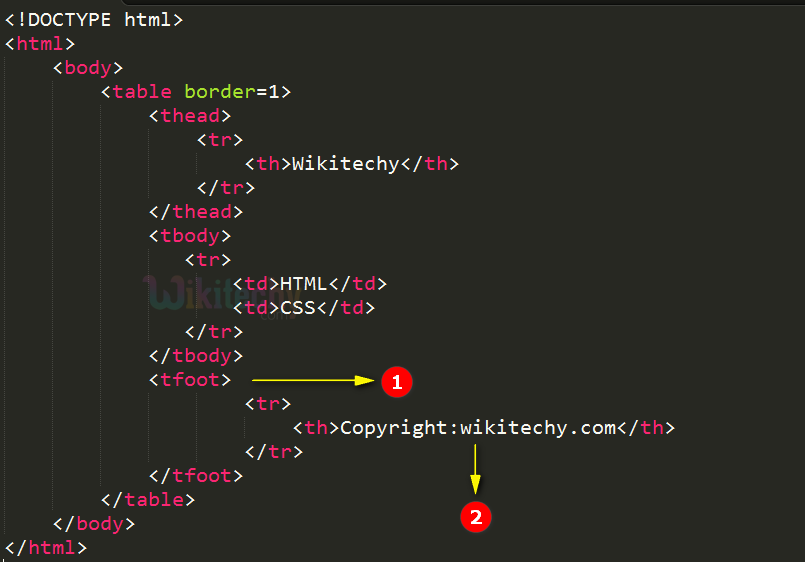
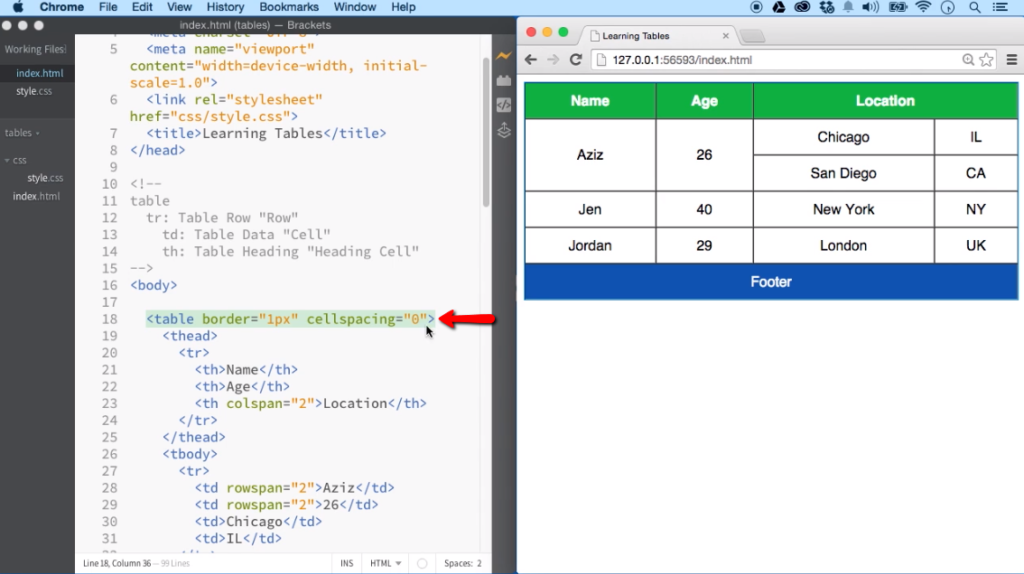
Add a Table Header, Body, & Footer in HTML Tables:

- <thead> – provides a separate header for the table.
- <tbody> – contains main content of the table.
- <tfoot> – creates a separate footer for the table.
Add Border to HTML Table:

- Select the cells you want to apply borders to.
- From the Ribbon, select the Design command tab.
- In the Table Styles group, click the on BORDERS » select Borders and Shading.
- Select the Borders tab.
- In the Setting, Style, Color, and Width sections, select the desired border options.
Put a table inside a table in HTML:
A table can be created within another table by simply using the table tags like <table>, <tr>, <td>, etc., to create our nested table.
When to Use a Table?

- You can use tables when you want to compare and contrast data with shared characteristics like the differences between A and B or scores of team X to those of Y.
- You can also use one if you want to give an overview of numerical data.
- A table can help readers quickly find specific information laid out in a clear way.
- The HTML table is used for arranging data (such as text, images, links etc.) into the tabular design – basically, rows and columns.
- A lot of people used to use HTML tables to lay out web pages.
CONSLUSION:
In this tutorial, you have created an HTML table, added additional rows and columns, and created headings for rows and columns.