HTML (Hypertext Markup Language) is the code used to structure a web page and its content. For example, content can be structured using a set of paragraphs, a list of bulleted points, or images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions.
HTML documents are files that end with an html extension. To have separate pages, each page must contain separate HTML documents. Home page, about page, contact page all contain different HTML documents.
What is html document ?
HTML is the language of markup. Many people consider this to be programming, but it is not. In HTML, no variables, enumerations, arrays, or other elements exist in any programming language.
Using HTML, the developer can simply create the look of the site. It is important to understand that without markup the site does not exist. HTML is the basis for creating web pages. Rest of the functionalities are added by different programming languages.
How to create HTML document ?
Create a simple website page in any editor, even “Notepad” will do. It is recommended for a novice developer to use other editors that have the auto-replace function and other hints. Thanks to this, you can create ready-made tables, links, pictures and other elements. And in “notepad” each letter must be written by hand.
As a rule, only “notepad” is used in cases where there is no other device at hand. First, a text document is created, and then saved in HTML format. All pages on the site must have the HTML extension.
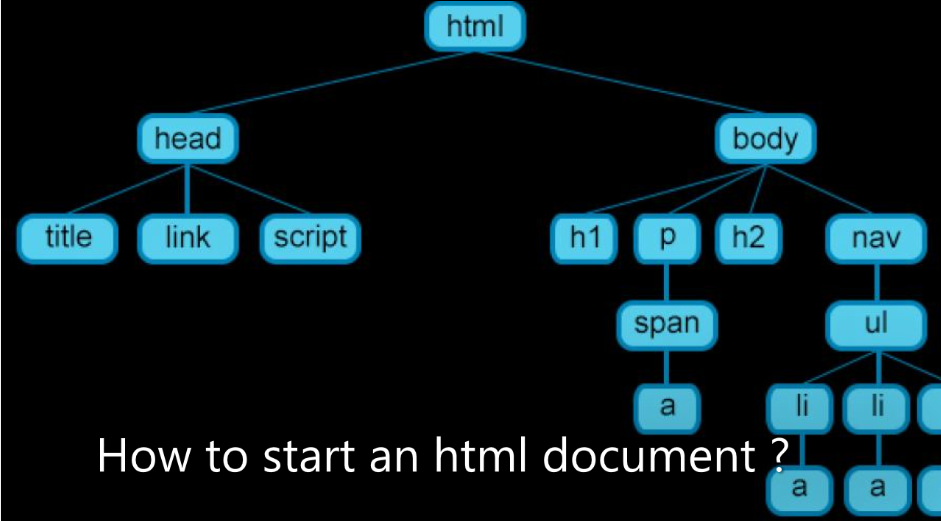
HTML language is hierarchical. That is, HTML documents have a special structure. What this is considered below for clarity.
What is the structure of an HTML document and what does it consist of ?
The structure is always the same. If you want to change something in it, the browser will not be able to process it. As a result, you will not get what you want.
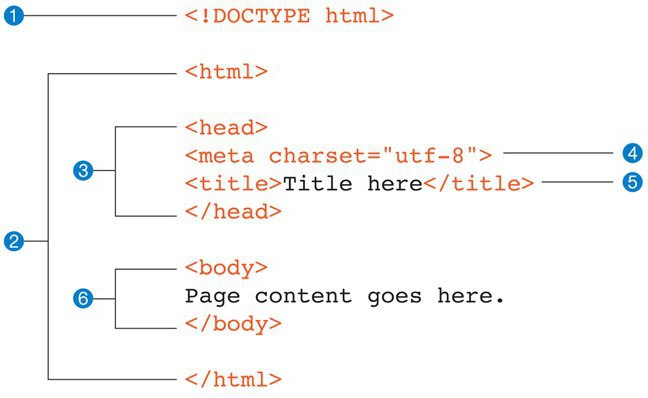
The above figure shows the structure of an HTML file. The first item indicates the type of file. This tag is specified once. If you use special editors, then the whole structure will be created automatically. You will need to adjust the default values.
The structure of the HTML document is the main tag :
Of these three tags, the skeleton of the entire site. Pay attention to the picture. All these tags have a closing tag with “/” character. If you’re writing by hand, use both tags to open and close at once.
It was said above that the pages of websites have extensions. HTML. That is, if you create a text document, but at the same time type the correct code, the browser will still show you the text. There will be no code conversion.
- Main Clause
The figure below shows paragraph 3, the main clause. This section indicates service information. For example, you can specify the encoding (item 4) and page title
There should always be a title. Without this, no search engine can determine the name of the content (text) on the web page. And it’s bad for website promotion. Also, the browser at the top does not specify the title of the page. This is an inconvenience for the user.
The structure of the HTML document is such that the title <title> is specified only in the body. If the <title> tag is specified in or after the body section, the handler ignores it.
In addition, the main section specifies information for adding scripts, style files, instructions for search engines, or any other data that the user does not need to see, but that is important to the browser or programmer.
2. Add Styles
The structure of an HTML document allows you to combine styles in a variety of ways. Moreover, they can be written into each element individually. But this method is not recommended, as the code becomes very large and inconvenient.
Search engines recommend that all styles be presented in a separate file, and simply use different classes in elements.
The file is linked as follows.
<link rel=”stylesheet” href=”style.css” type=”text/css”>
The href attribute specifies the path to the file. If there is an error in the path, the styles will not load. Also, the type attribute is required, which indicates that it is a CSS file.
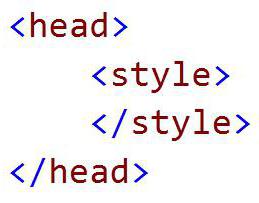
Another option is to define the styles directly in the head section.
But this option is also not highly recommended. These methods are so different that the CSS file may be one for the entire site, and all changes to it will be applied to all pages immediately. And if you use the method shown in the picture above, you’ll have to make changes to all existing pages on the site.
If the class you are creating will only be used on one page, then this option is right for you.
3. Connecting Script
The scripts are linked as follows.
<script type=”text/javascript” src=”main.js”></script>
Two attributes are needed here: type and source. In the first, indicate that this is a JavaScript file, and the second is where the file is located. If you make a typo, nothing will work.
4. Stream Body
The structure of the HTML-document is such that it is necessary to contain content that will be visible to the user only in the body section. The tag name speaks for itself.
It specifies all main page codes, which can contain an unlimited number of elements. But the longer the code, the more it will be processed.
Consider the most basic tags you can use on a body area. Not so basic. Everything else you will learn as your knowledge and practice.
5. Original Tag
The structure of an HTML document mandates the order in which the elements are written. Tags should always be surrounded by parentheses <>. Without it, the browser doesn’t understand that it’s a tag. After the opening parenthesis, the name of the element (tag) always follows. If you allow spaces between < and the name, browsers will treat it as text.
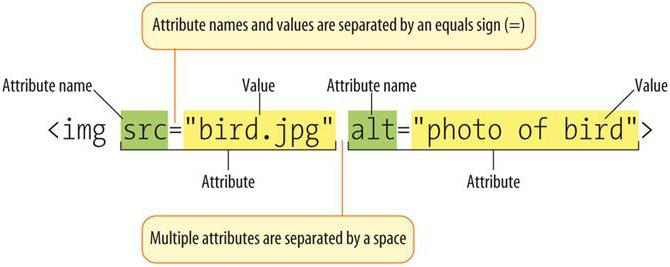
Consider the example of an image tag. Note that unlike links, paragraphs, and many others, this tag is not closed.
The order of the properties does not matter. But his writing is very important. Always the name of the attribute comes first, then the equal sign, then the value of the attribute is written in quotation marks. The value can be different – digital or text.
The src attribute in all tags indicates the path to the file you need to load. The Alt attribute shows a brief description of all elements. In this case, a picture of bird.jpg is filled in with the description of the picture of the bird.
In addition, in the img tag, you can only specify dimensions, width or height, title, alignment, style class, or frame.