Gone are the days when we had to use a limited selection of web-safe fonts for websites and blogs. Like Ariel, Verdana, Georgia, etc. Read the full blog to identify a font on a website.
Identifying fonts was a troublesome task at first, often requiring you to contact the site owner and ask a million-dollar question about what font was used for the site. but now I have nothing to do
We’ll show you step-by-step how to use the tool to identify fonts.
Identify Fonts Using Browser Inspector Tool –
- The most straightforward method for checking what textual style a site is utilizing is with your program’s Examiner instrument. Despite the fact that we’ll be working with Chrome Auditor in this model, it’s actually quite significant that different programs have comparable highlights.
- First, right-click on the webpage that contains the font you want to find. From the resulting menu, select Inspect.
- If you want to use keyboard shortcuts, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, Cmd+Shift+I is the equivalent.
- In the window on the right side of the screen, view the text using the font you want. It will get highlighted when you select the relevant HTML element.
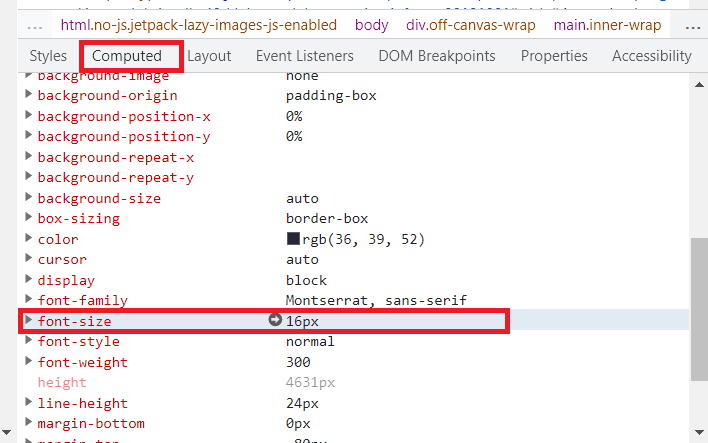
- Next, click on the computed tab and search for “font-family”
- You should see the font name and style listed here.
- To see CSS-related CSS, look under the Styles tab. You can scroll to find the font-related values. However, as there may be overridden and irrelevant style rules here, the Computed tab is usually more helpful.
Find Fonts by Browser Extension :
Browser extensions can provide a more straightforward way to find font descriptions on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually give the answer you’re looking for so you can get back to your work.
Some such add-ons include :
- Fontanella: Free to use, this extension enables you to find a font by name, weight, style, and more by highlighting and right-clicking on it while you browse.
- WhatFont: Making font detection even easier, WhatFont enables you to see the name of a typeface by simply hovering over it.
- CSS Pepper: Designed with web designers in mind, this extension is a bit more robust and can tell you additional details from the CSS code of a webpage.
However, each of these extensions has different browser support. WhatsApp is available for Chrome, Safari, and Internet Explorer. Fontanella, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we will use it for a quick demonstration.
Once you have WhatsApp installed, you can check what font the website is using by activating it in your browser’s toolbar and hovering over any text.
When you hover over the text for the first time, you’ll only see the name of the font. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color and height of the line. It can also identify whether a typeface is available through Typekit or Google Fonts.
Once you’ve checked the font details, you can exit the tool by using the Quit WhatFont button in the top-right corner of your browser window.
Detect Fonts in Images :
- Lastly, you can also try looking at the fonts used in the images. This includes typefaces that you have seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for the job.
- To use WhatTheFont, you need to upload the image in question and select the section containing the relevant font.
- It will then return a results page with multiple fonts that are similar, if not an exact match, to the one you are trying to identify.
- Your success rate here may vary depending on the source and popularity of the font. If the exact name of a typeface is of utmost importance to you, it can be difficult to find a tool that will give you what you want.
- However, if you are open to using a font that is similar to the font you find in an image, an online detector should be fine to suit your needs.
Related: Change Font Size in Outlook
How to distinguish text style on-site?
Cheerfully, it is far more straightforward to distinguish text styles on the web than on paper. To find is utilized in live web text, as in the picture, just use WhatsApp, which is accessible as a bookmarklet, as well as an augmentation for Safari and Chrome. When introduced, the augmentation shows a little “f?” Presents. calls for. button to one side of the location field in your program. Click the button, point your mouse at some text, and data about the textual style supernaturally show up.
Tapping on a text when WhatsApp is dynamic pins a textual style detail board to that text. This board does not just demonstrate the textual style name and size, it additionally shows the letters in order of the text style and its tone (as a hex worth).
Related: how to identify font from image
How to identify text style from an image on the web?
To get an overview of the text style you need to recognize on the web, you should use one of the printed text style properties referenced earlier. Nevertheless, instead of moving your picture of the text, essentially drag the picture from the site to your work area and later transfer that image to the textual acknowledgment administration.
All things considered, Firefox and Chrome clients can naturally transfer pictures using the WhatFontIs extension. When offered, essentially right-click on a picture and select “Use this picture on WhatFontIs com“. The WhatFontIs.com site opens in another tab with your photo ready for action for identifiable proof.
Note: The blog written by us would have helped you in identify a font on a website.