There are different ways to indent text. However, for compatibility with multiple browsers and accessibility, we discuss the most popular ways to indent text on your web page. Read the article below to know how to indent a paragraph in html.
Recommended way with CSS and HTML
For indenting text or a paragraph, the most commonly used and recommended method would be to use CSS. Below are different examples of how CSS can indent text. Each of these examples would be placed between your <head></head>HTML tags.
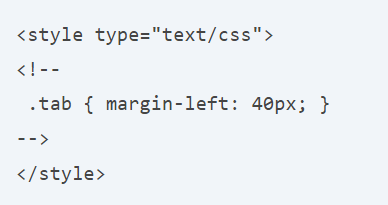
The following example would create a style class named “tab” that indents the text and paragraph 40 pixels from the left.
Code –

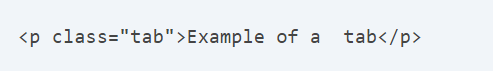
Once the code above is in the <head> section, you can use it by adding it to your paragraph (<P>) tags as shown.
Code –

Including CSS in your HTML document, as shown above, is referred to as “in-line” CSS. It is useful for quickly making changes, but in the long run, it is difficult to change later.
Instead, you can take all your CSS code and place it a separate file, with the extension .css. Then, you can link to this one file from any HTML document, and that document can use those CSS properties. Using an external CSS file make it easier to change the CSS later, because all the CSS is defined in one place.
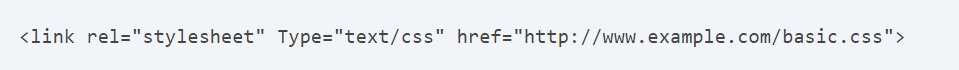
To link an external CSS file, add the following line in your HTML document in the element (after the tag, and before the tag). In the following example, we’ve named our .css file basic.css
Code –

Once this .css file has is created, edit the file and add the same CSS code, excluding the and comment tags into it, as shown.</p>
Code –
.tab { margin-left: 40px; }
Finally, once the above steps are completed, you can tab any text using the same
Code –
.tab { text-indent:40px }
There are also other forms of indenting. For example, if you only wanted to indent the first line of a paragraph, instead of using the above CSS line, you would use the following line.
Code –
.tab { text-indent:40px }
Recommended method using HTML
It is possible to achieve the same results above with an inline style within HTML. While using the above CSS example can make it easier to maintain across multiple web pages, if you need to use a style only once you can use the following example.
Code –

In this first example, all the text in the paragraph tag is indented 40 pixels from the left. Any other paragraph tags are not indented.
Code –

In this second example, only the first line of text in the paragraph will be indented 40 pixels from the left. Any additional lines of text in that paragraph are not indented.
Alternative method – Indent a paragraph in html
Another common (but improper) method of indenting text is with the <blockquote> tags, as shown in the following example. Although this is an easier solution, it introduces accessibility issues. This tag is for quoting text and not for indenting.
Code –

Note – You can also indent using a percentage. For example, instead of indenting by 40px (pixels), you could replace the indent with 5% to indent text by 5% of the current view. You can also use an em space when defining the width of an indent.