JavaScript is a text-based programming language used both on the client side and on the server side that allows you to make web pages interactive. Where HTML and CSS are languages that provide structure and style to web pages, JavaScript provides interactive elements to web pages that engage the user. Common examples of JavaScript you can use every day include the search box on Amazon, a news recap video embedded in The New York Times, or refreshing your Twitter feed.
Its inclusion improves the user experience of the web page by converting it from a static page to an interactive page. In short, JavaScript adds behavior to web pages.
A high-level definition
It is a scripting or programming language that allows you to implement complex features on web pages. Every time a web page displays static information for you to view. Timely Content Updates, Interactive Maps, Animated 2D/Displaying. 3D graphics, scrolling video jukeboxes, and more – you can bet JavaScript is including This is the third layer of the layer cake of standard web technologies, two of which (HTML and CSS) we cover in more detail in other parts of the learning area.
- JavaScript:
- It is a scripting or programming language that allows you to implement complex features on web pages.
- Every so often a web page does much more than just sit there and display static information for you to view.
- Timely content updates, interactive maps, animated 2D/3D graphics display, scrolling video jukebox, etc.
- This is the third layer of the layer cake of standard web technologies, two of which (HTML and CSS) we cover in more detail in other parts of the learning area.
- HTML: HTML is the markup language that we use to structure and give meaning to our web content, for example defining paragraphs, headings, and data tables, or embedding images and videos on the page.
- CSS: CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns.
What is javascript used for?
These are mainly used for web-based applications and web browsers. But JavaScript is also used beyond the Web to control software, servers, and embedded hardware. Here are some of the basic things it’s used for:
Adding interactive behavior to web pages :
It allows users to interact with web pages. There’s almost no limit to what you can do with it on a web page – these are just a few examples:
- Show or hide more information with the click of a button
- Change the color of button when mouse hovers over it
- Slide through the carousel of images on the homepage
- Zoom in or out of an image
- Display a timer or countdown on a website
- Play audio and video on the web page
- display animation
- Using the Drop-Down Hamburger Menu
Web and mobile app creation :
Developers can use various Java-Script frameworks to develop and build web and mobile apps. A JavaScript framework is a collection of JavaScript code libraries that provide pre-written code for developers to use for routine programming features and functions—literally a framework for building websites or web applications.
Related: how to convert csv file to json format in java
Front-end frameworks include React, React Native, Angular, and Vue. Many companies use Node.js, a JavaScript runtime environment built on Google Chrome’s Java-Script V8 engine. Some well-known examples include PayPal, LinkedIn, Netflix, and Uber!
Creating Web Servers and Developing Server Applications :
In addition to websites and apps, developers can use JavaScript to build simple web servers and develop back-end infrastructure using Node.js.
Game Development :
Of course, you can also use JavaScript to make browser games. It is a great way for developers to practice their JavaScript skills.
What is javascript in HTML?
HTML (Hypertext Markup Language) is the most basic building block of the web. It defines the meaning and structure of web content. It is a combination of hypertext and markup language. Hypertext defines the link between web pages.
Like CSS, JavaScript can be used in HTML in a number of ways, such as :
Related: html converter
Inline JavaScript :
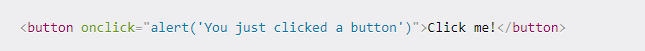
You have JavaScript code in HTML tags in some special JS-based attributes here.
For example, HTML tags have event attributes that allow you to execute some code inline when an event is starting. Here’s what I mean :

This is an example of an inline. The value of onclick can be some Match calculation, a dynamic addition to the DOM – any syntax-valid JavaScript code.
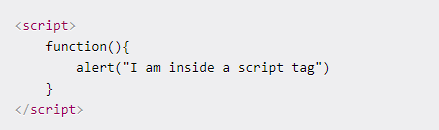
Internal JavaScript, with the script tag :
Like the style tag for style declarations within an HTML page, the script tag exists for JavaScript. Here’s how it is apply :

Related: how to start an html document
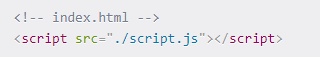
External JavaScript :
You may want to keep your JavaScript code in a separate file. External JavaScript allows this. For such use cases, here’s how it’s done :


- The src attribute of a script tag allows you to apply the source to JavaScript code. That context is important because it also informs the browser to fetch the contents of script.js.
- script.js can be in the same directory as index.html, or it can be obtained from another website. For the latter, you need to pass the full URL (https://…/script.js).
- Notice the .js extension? It is the extension of JavaScript files in HTML just like .html.
- Now that we have seen how to implement JavaScript in our HTML, let’s look at some of the features of JavaScript.
Benefits of using Javascript
- Interactivity: These websites are more interactive and engaging for the users as the language creates richer and more attractive interfaces.
- Speed: Websites will load and operate at higher speeds because they can be run quickly in the browser, reducing the demand on the server.
- Ease: It is easy to implement and often requires only a basic level of knowledge to use.
- Integration: It works well with most other programming languages, making it possible to integrate into various applications.
- Popularity: It is incredibly popular – most websites use some form of JavaScript, regardless of the nature of the website.
There are no disadvantages to using it. The primary issue is that JavaScript code has the potential for client-side security breaches, as it is observable to users. Despite this, it remains the most popular programming language at the moment, and given that it is a native programming language for web browsers, it is worth it for new programmers to learn the basics and use them in projects.