Create a Website using HTML on Notepad is a group of World Wide Web pages usually containing hyperlinks to each other and made available online by an individual, company, educational institution, government, or organization.
HTML stands for Hyper Text Markup Language. Html Language is used to write code and programs to create a webpage.
Today, we will see how to create a html or webpage using Notepad Editor and that is always a good way to start learning HTML. It is easy to create a webpage and you can learn it with few basic steps mentioned below:
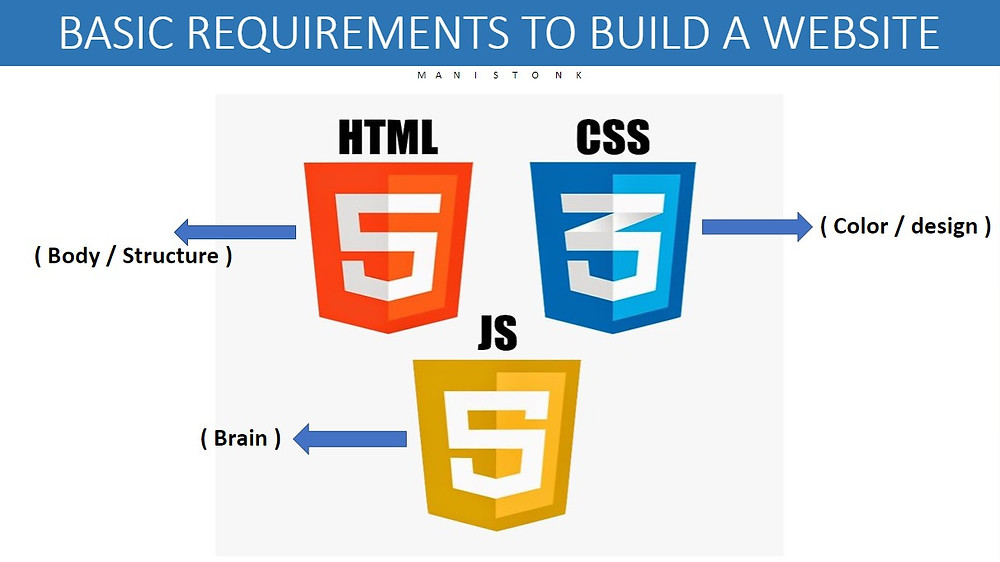
Basic requirements before you start:

- Learn the Basics of HTML and about Headings.
- Understand HTML Document Structure.
- Download/Install Bootstrap.
- Add Content and Images.
METHOD 1

Step-1 Start your Windows and open Notepad.
Step-2 Create a New Document.
Step-3 Write some HTML Code and add some HTML Space.
Step-4 Save the HTML File.
Step-5 View the HTML Page using Browser.
Step-6 You can now learn more about HTML Tags and create more HTML web pages.
METHOD 2
Step-1 Open Notepad and create HTML file.
Step 2 Insert HTML Elements Using HTML Tags and the save the HTML file.
Step 3 Open any Browser and open the HTML file.
Step-4 Now you can enjoy your website.
METHOD 3

Step-1 Create an HTML Document start your PC.
Step-2 Search for Notepad and create a HTML coding.
Step-3 Save the HTML coding file < Save as < Name of file < Save.
Step-4 Set up Your Webpage by adding your webpage’s language tag.
Step-5 Add page title to your website and add the “body” tags.
Step-6 Select Open with and choose your preferred web browser.
Step-7 Your HTML document will open in your selected web browser.
METHOD 4

Step-1 Create the landing page for your website.
Step-2 The body HTML is updated to add a navigation menu, heading and three small columns.
Step-3 Get website Domain and Hosting.
Step-4 Enter the domain name you have selected and make sure there is no spelling mistake.
Step-5 Use a long, good password.
Step-6 Completing the signup, wait for the email with login information to arrive in your email inbox.
Step-7 Click on ‘My Accounts’ tab and upload the HTML/CSS files to our website.
Step-8 Right click on the index.html file and choose upload.