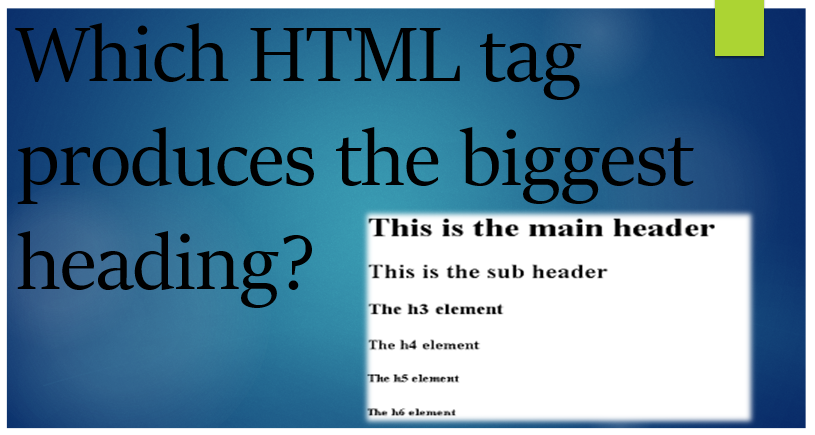
H1 is the largest heading in HTML. The heading elements are H1, H2, H3, H4, H5, and H6 where <h1> is defines largest heading and <h6> defines smallest heading. The tag is used as the main heading for your document – there should only be one of these on the page but there is no implication regarding size.
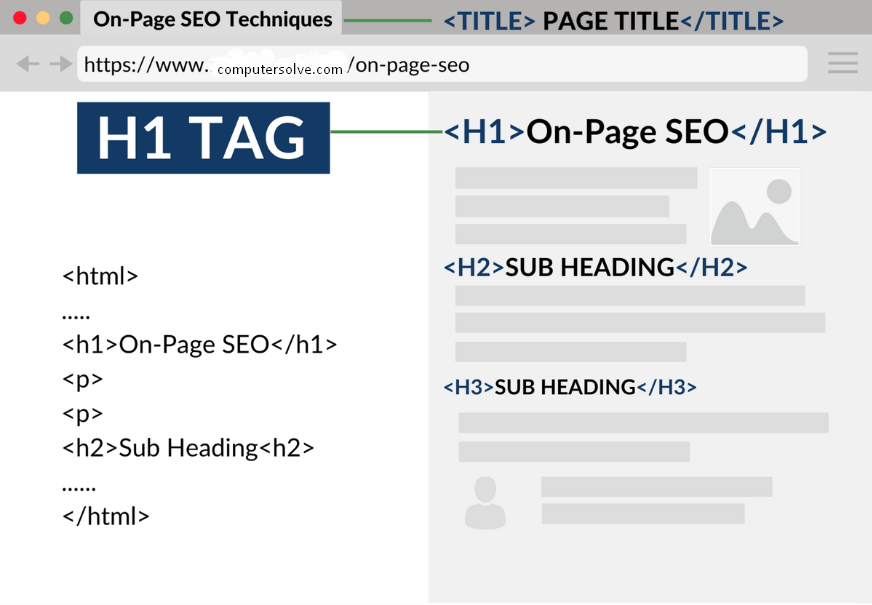
You can use h1 for the main titles, h2 element for section titles, and h3 for smaller sub -sections.
What does HTML tag produces the biggest heading ?
HTML: This stands for Hypertext Markup Language. The H1 is an HTML tag that indicates a heading on a website. Header tags improve the readability and SEO of a webpage.
Example: <h1>Heading</h1>
Result : “Heading”
Related Searches: HTML Converter
Where is the H1 tag located?

Your h1 tag should be at the top of the page content.
What font size is h1 in HTML?
32 pt.
H1: 32 pt. (30–34pt) H2: 26 pt. (24–28pt) H3: 22 pt. (20–24pt) H4: 20 pt. (18–22pt).
Does H1 need to be at top?
All pages on your site should include an H1, and the header should appear only once at the top of the page. An H1 is known as the HTML tag that is used to display the main heading of a web page.
How do you make the HTML tag biggest heading?
It is important to use headings to show the document structure. Your h1 tag should be at the top of the page content.
Rules of H1 creation:

- Use Only One H1: Every page needs only one H1 tag. There is no reason to use more than a single H1 tag.
- Your H1 Should Describe the Topic of Your Page: H1 tag will be the title of your blog post or article. The H1 tag gives the reader a strong sense of what he or she is going to read.
- The H1 Should Be Between 20 and 70 Characters: If your H1 is too short, you’re wasting valuable space; if it’s too long, you’re diluting the power of the tag. Best practices say titles should be between 40 to 60 characters so you can fit in the most keywords.
- H1 should be the most important visual element on the page: It should be big, strong, noticeable and visual, formatting, and style elements are necessary to make that thing stand out.
- Answer User Intent With Your H1: Your H1 should satisfy that intent. The phrase “user intent” seems to confuse some people, but it’s really quite simple.
Why Are H1s so Important?
- H1s are a good indicator of what the most important text on a page is. H1s have always been a major ranking factor.
- There have been plenty of trends in SEO that have come and gone, but H1s have never lost their significance.
- Title tags are listed as the second most important ranking factor.
- All of the important pages on your site should have H1 tags to draw in the reader and give a clear indication of the content on the page.
- General structure and readability, heading tags help improve accessibility for people who can’t easily read screens.
- H1s are one of the most potent on-page SEO and UX elements that you have in your arsenal.
Does Google care about H1?
On a Google Webmaster Hangout someone asked about the role of H1s on a web page. H1 tag is counted as the most important as it directly impacts the ranking and visibility of the website on Google.
Do H1 tags matter for SEO?
H1 tags are still very important for SEO because they tell both search engines and website visitors what the content of pages will be about. H1 elements are a great way to give more structure to a page so that users and search engines can understand which parts of a page are kind of under different headings.